Customer Insights & Definition
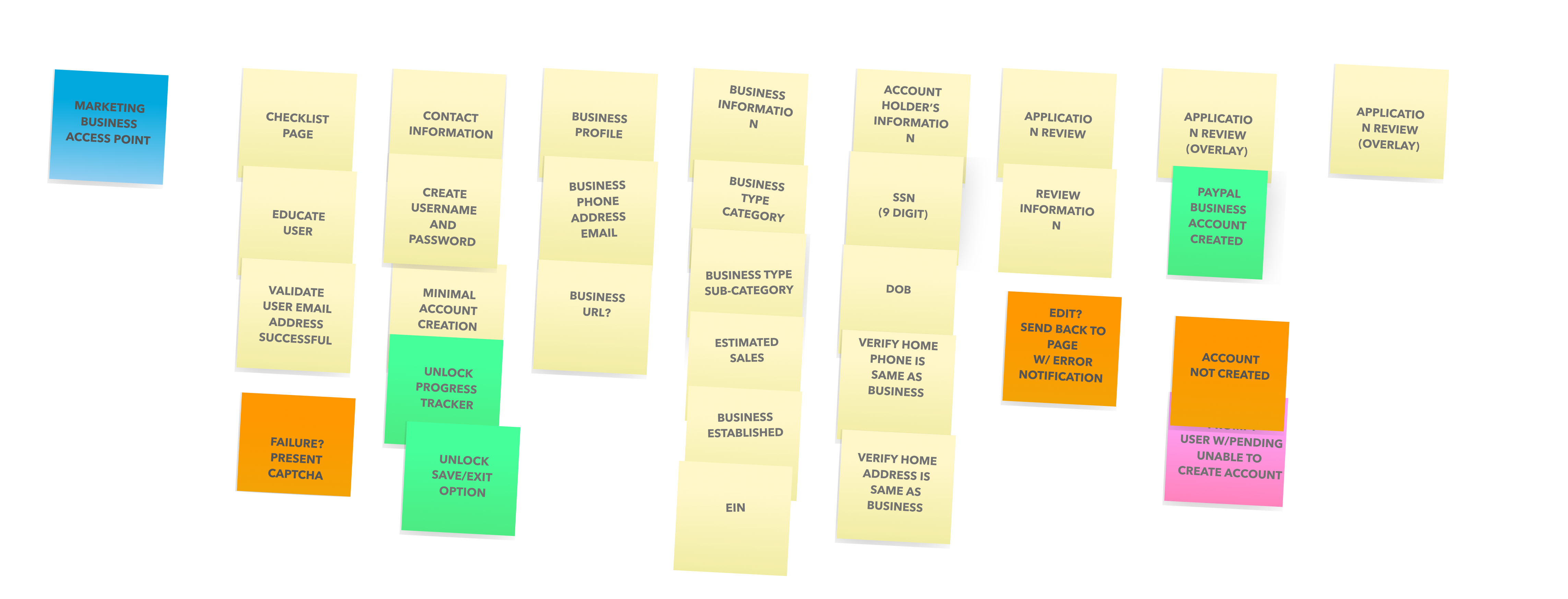
This being a Business Dev project the design team initiated and collaborated with Biz-Dev, marketing / Sales, Content writers, product managers, producers and engineering for the execution of the project. The need, conceptualization and the implementation plan were chalked out and were presented to all the stakeholders. We worked in Agile and Lean UX, so using post it notes to roughly layout requirements and a rough flow helped with the alignment of the team.
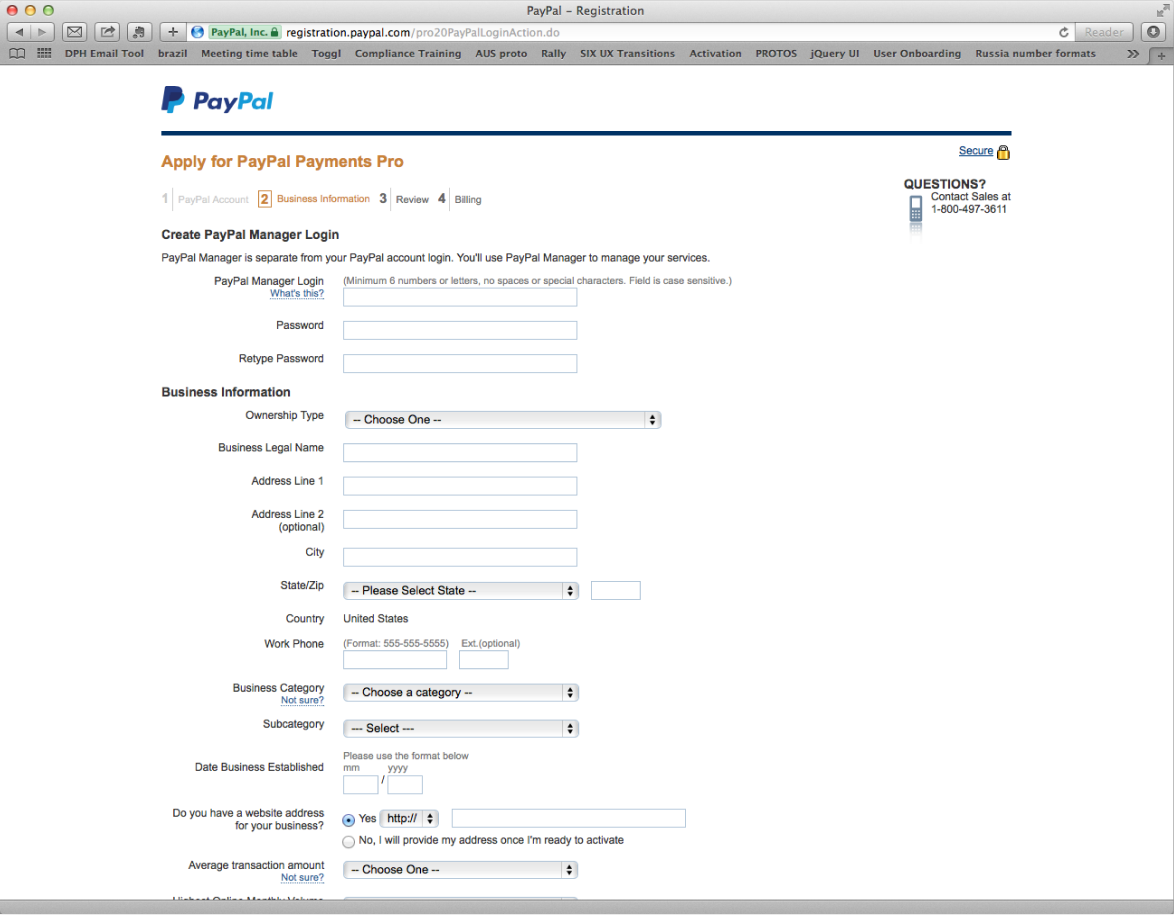
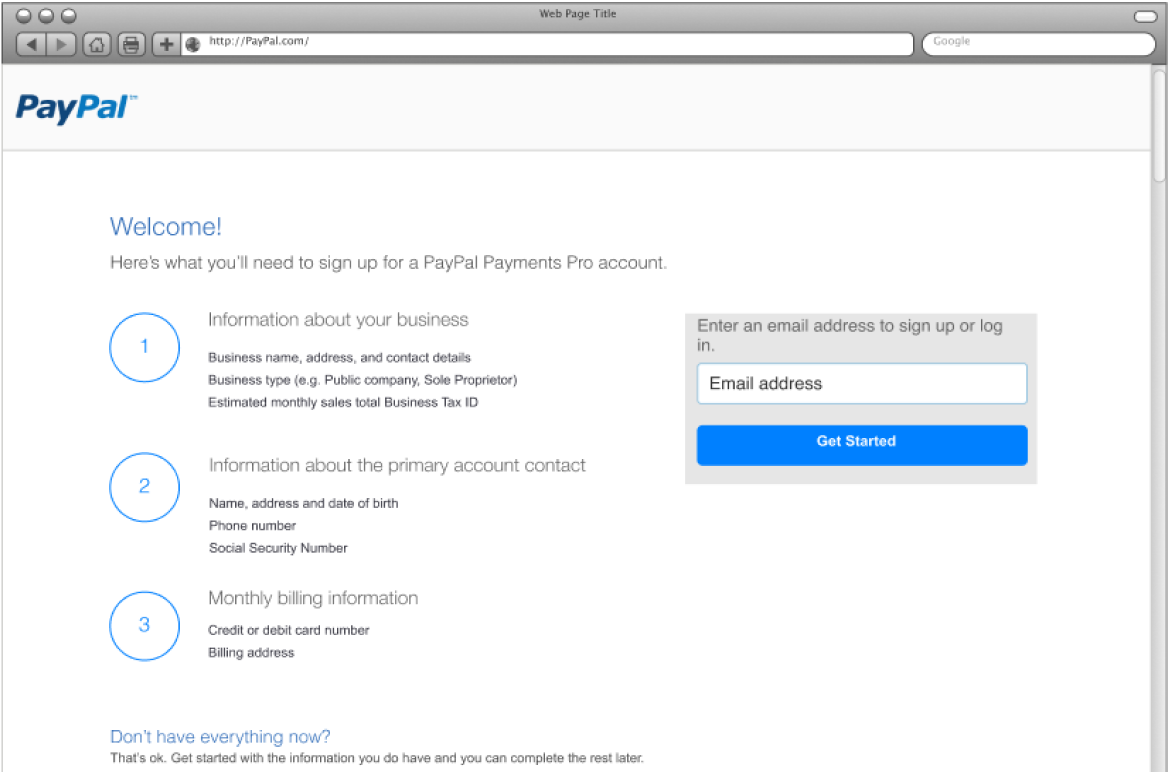
Collaboration and alignment of our projected goal was an important step within this process. Next we would move onto research with users who are business owners and uncover the pain points of trying to signup and upgrade also educate them on why they should upgrade to a PayPal Payments Pro account. It was important to capture all the data that would be needed in both flows so we wouldn't miss any of the crucial information needed to vett the users stepping through this experience.